从原生和jQuery解析attr和prop的区别
属性attr&prop
引言
- checked selected disabled
- 对于checked,selected,disabled的支持
html 有支持 css 没有支持 javascript 有支持 - 浏览器渲染引擎处理的情况下:
- 1.在input中当这三个属性存在时该input就默认被勾选/禁止,不管这三个属性值是什么。属性值是false,浏览器渲染引擎解析时也会给它变成字符串”false”;属性值是null,浏览器渲染引擎解析时也会给它变成字符串”null”;属性值是”“,浏览器渲染引擎解析时也会给它变成”checked”/”selected”/”disabled”,只有不写才不会被勾选/禁止
- 2.在html中标签里属性的属性值都是会被双引号包含住的,你不写,浏览器也会给你加上
- 3.在javaScript中当获取到该input节点时将其属性checked/selected/disabled赋值为null false undefined 0 NaN或者”“时 该input不会被勾选/禁止,其余情况(包括使用setAttribute)则全会被勾上
- 对于checked,selected,disabled的支持
原生
- attribute&property
- 原生对象上的直接属性就是property属性
- attribute是DOM元素(文档节点)的属性,html预定义属性和自定义属性都是attribute属性,封装在property属性中的伪数组attributes中;每个元素节点都有一个attribute节点用来获取属性相关信息,与attribute节点对应的,每个元素节点还有一个property属性来获取属性值,但对于自定义的attribute节点或自定义的property,两者就没有关系了;需要注意的是:对于ie6和ie7,没有区分attribute和property
- 新手需要注意的是,Dom元素一些默认常见的attribute节点都有与之对应的property属性,比较特殊的是一些Boolean类型的property.只要存在该节点,对应的proterty的值就是true
- 同步问题
- 当我们通过代码控制attributes属性来同步property属性时,并不是每个属性都会同步(由于布尔值转化的问题)
属性值为布尔值的属性: 1.proterty永远不会同步attriute 2.没有人为的干扰proterty时,attriute会同步proterty 3.干扰了proterty后,attriute就不会同步proterty 属性值不为布尔值的属性attriute和proterty会实时同步
- 当我们通过代码控制attributes属性来同步property属性时,并不是每个属性都会同步(由于布尔值转化的问题)
- 浏览器认谁,用户操作的是谁
- property
jQuery
- jQuery特点:
- 编码函数化
- 隐式迭代
- 取赋值合体
- 链式调用
- 在jQuery中,prop()函数的设计目标是用于设置或获取指定DOM元素的指定属性的属性值 (在js原生对象,Element类型上的属性(property));attr()函数设计的目标是用于设置或获取指定DOM元素所对应得文档节点(Node)上的属性 (attribute);根据官方的建议:具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
- 区别:
- 操作对象不同 在jQuery的底层实现中,函数attr()和prop()的功能都是通过JS原生的Element对象实现的。 attr()函数主要依赖的是Element对象的getAttribute()和setAttribute()两个方法。 prop()函数主要依赖的则是JS中原生的对象属性获取和设置方式。
- 应用版本不同 attr()是jQuery 1.0版本就有的函数,prop()是jQuery 1.6版本新增的函数。毫无疑问,在1.6之前,你只能使用attr()函数; 1.6及以后版本,你可以根据实际需要选择对应的函数。
- 用于设置的属性值类型不同 由于attr()函数操作的是文档节点的属性,因此设置的属性值只能是字符串类型,如果不是字符串类型,也会调用其toString()方法,将其转为字符串类型。 prop()函数操作的是JS对象的属性,因此设置的属性值可以为包括数组和对象在内的任意类型。
- 其他细节问题 在jQuery 1.6之前,只有attr()函数可用,该函数不仅承担了attribute的设置和获取工作,还同时承担了property的设置和获取工作。例如:在jQuery 1.6之前, attr()也可以设置或获取tagName、className、nodeName、nodeType等DOM元素的property。直到jQuery 1.6新增prop()函数,并用来承担property的设置或获取工作之后,attr()才只用来负责attribute的设置和获取工作。 此外,对于表单元素的”checked”、”selected”、”disabled”等属性,在jQuery 1.6之前, attr()获取这些属性的返回值为Boolean类型:如果被选中(或禁用)就返回true,否则返回false。但是从1.6开始,使用attr()获取这些属性的返回值为String类型,如果被选中(或禁用)就返回”checked”、”selected”或”disabled”,否则(即元素节点没有该属性)返回undefined。并且,在某些版本中,这些属性值表示文档加载时的初始状态值,即使之后更改了这些元素的选中(或禁用)状态,对应的属性值也不会发生改变。因为jQuery认为:attribute的”checked”、”selected”、”disabled”就是表示该属性初始状态的值, property的checked、selected、disabled才表示该属性实时状态的值(值为true或false)。
- 因此,在jQuery 1.6及以后版本中,请使用prop()函数来设置或获取checked、selected、disabled等属性。对于那些我们可以通过浏览器端通过实际操作来改变的属性最好使用prop();但attr()效率更高,因为操作的是html的属性,而prop()还得转换为对象的属性
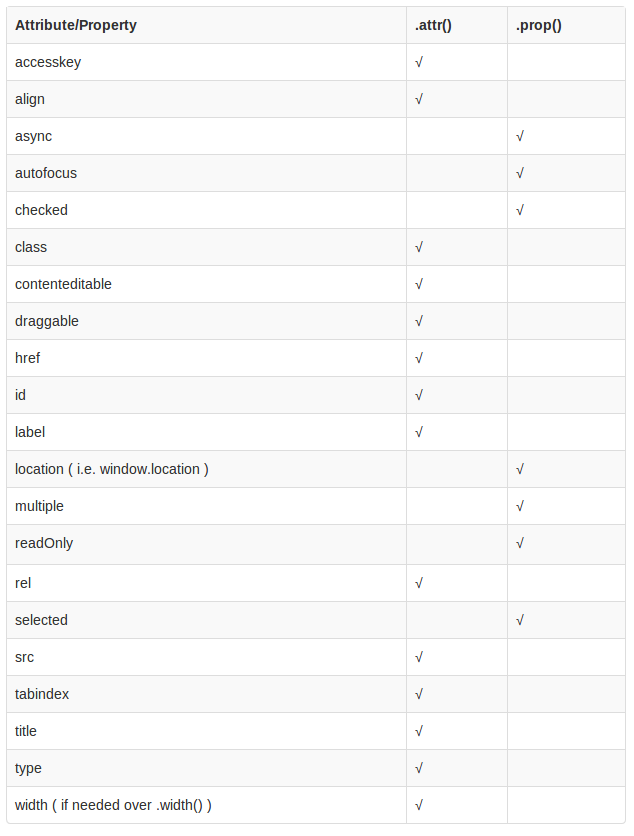
附:官方建议